Front-End Web Development Certification Courses
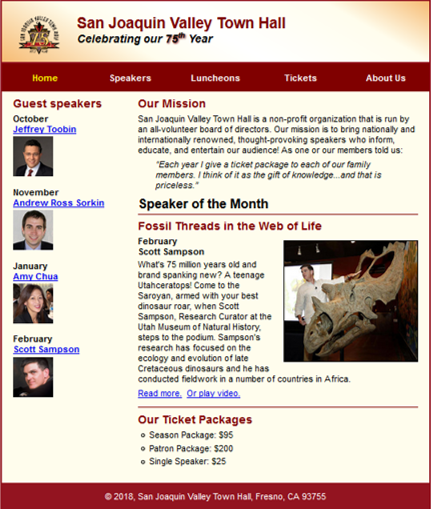
HTML5

Linked to course project page
Learning Outcomes
- Introduction to Web Development
- How to Design a Web Site
- How to Deploy a Web Site on a Web Server
- How to Code, Test and Validate a web page
- How to Use HTML to Structure a Web Page
- How to Work with Tables
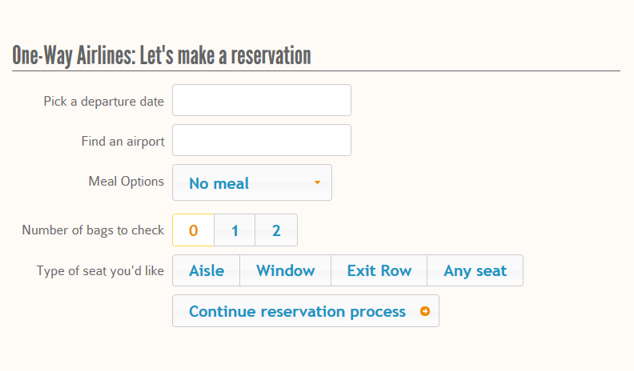
- How to Work with Forms
- How to work with Fonts and Printing
CSS3

Linked to course project page
Learning Outcomes
- Use CSS3 styles to format, stylize, and control HTML elements.
- Use CSS3 media queries to handle a variety of devices, scree, printer, tablet, mobile phone.
- Familiarize yourself with Syntactically Awesome Style Sheets (SASS) and Leaner Style Sheets (less).
- Use Dreamweaver Integrated Development Environment (IDE) to design/develop website.
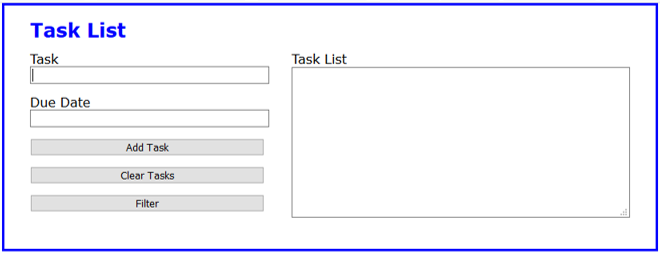
JavaScript

Linked to course project page
Learning Outcomes
- Learn the basics of JavaScript.
- Learn the basics of DOM scripting with JavaScript.
- Develop Java Script applications.
jQuery

Linked to course project page
Learning Outcomes
- Set-up jQuery libraries.
- Use jQuery to create action/reaction event, and show/hide.
- Add animations, effects, slide shows, photo galleries, and rollovers.
- Add a jQuery navigation bar.
- Use Dreamweaver Integrated Development Environment to design and develop a website using jQuery libraries.
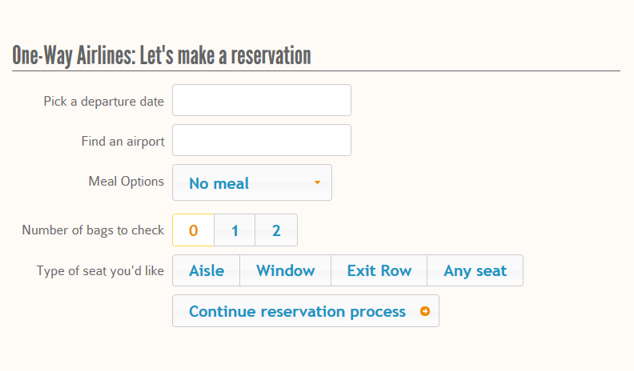
XML/JSON/AJAX

Linked to course project page
Learning Outcomes
- Create AJAX applications using XML and JSON data formats.
- Design asynchronous web sites using the Dreamweaver IDE.
- Design asynchronous web sites using XML, JSON, and AJAX.
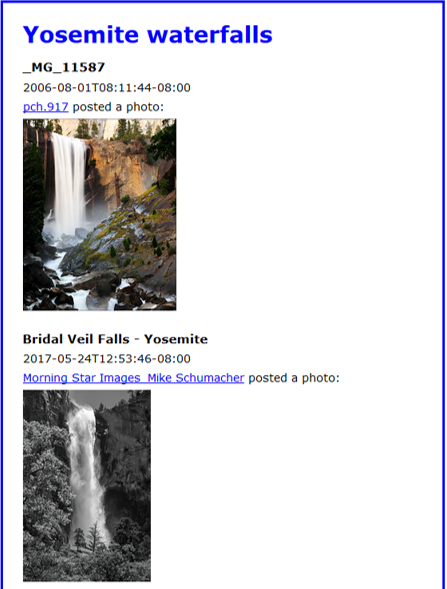
Responsive Web Design (RWD)

Linked to course project page
Learning Outcomes
- Design a website using Responsive Web Design (RWD) principles.
- Develop a RWD website using w.3 CSS Frameworks.
- Develop a RWD website using Bootstrap.